Por supuesto que son perfectas para usuarios noveles, pero no para usuarios más avanzados o exigentes. Uno de los problemas puede ser modificar el tamaño de la imagen. Veamos con este sencillo truco, como hacerlo utilizando HTML en Blogguer.
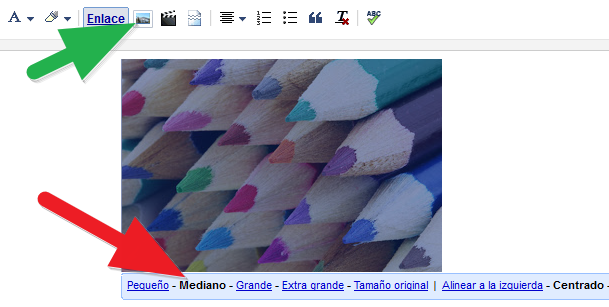
Insertar la imagen en el post es muy sencillo. Tan sólo hay que hacer clic en el área de edición donde quieres insertarla, y utilizar el botón de la barra de herramientas Inserta imagen (marcado con una flecha verde en la ilustración).
El diálogo de Blogguer es perfecto, pues nos permite insertar imágenes desde:
- Nuestro equipo
- Imágenes previamente subidas al blog
- De nuestros álbumes en Picassa
- Imágenes de otras webs, con tan sólo pegar la URL
- Incluso sencillamente hacer un copia-pega, sistema que no recomendamos por llenar el post con el código binario de la imagen, y complicar las ediciones del HTML que queramos realizar.
Una vez insertada la imagen llega el momento de decidir el tamaño que mostrará en el post. Y aquí es donde la mayoría de editores de blog tienen sus limitaciones, pues permiten unos tamaños predeterminados (como ves en la ilustración, señalado por una flecha roja).
Si estas opciones te parecen insuficientes, puedes utilizar el editor en formato HTML para modificarla a tu gusto y necesidades.
Tan sólo tendrás que hacer clic en el menú de Blogguer sobre el botón HTML y se mostrará el código HTML de tu post.
Ahora tienes que localizar dentro de este código la imagen insertada.
Es comprensible que las primeras veces que edites código HTML te vuelvas loco. Pero cuando lo hayas hecho tres o cuatro veces lo considerarás trivial, así que no te asustes.
Las imágenes se integran entre un par de etiquetas <div> </div>, como ves en el ejemplo, que hemos remarcado con un color anaranjado. El código entre estas etiquetas define las propiedades de tu imagen.
Si tienes varias imágenes, puedes identificarlas por su nombre y su extensión (.jpg, .gif, .png, etc), y lo hemos remarcado con un color azul. Suele mostrarse dos veces el nombre, o como mínimo, una vez:
- La primera hace referencia al enlace al que saltas si haces clic sobre ella (la imagen ampliada) salvo que le hayas asignado un enlace (que al hacer clic salte a otra página)
- La segunda identifica el nombre del archivo correspondiente a la imagen almacenada en el álbum de Picassa de tu blog.
Es conveniente expresar tanto el alto como el ancho de la imagen, pero si no estás dispuesto a calcular la proporción, no te preocupes. Puedes eliminar la etiqueta height y el valor asignado (todo lo marcado en color rojo), pues con indicar el ancho, el navegador calculará la altura para mantener las proporciones.
Una vez eliminada la etiqueta que define el alto de la imagen, vamos a jugar con la que define el ancho (marcada en verde). Tan sólo tienes que indicar las dimensiones en pixels sustituyendo el valor encerrado entre comillas. Por ejemplo, si queremos que la imagen sea el doble de grande, sustituimos width="320" por width="640".
Y ya está todo. Vuelve al editor en modo Redactar. Comprobarás que tu imagen ha adquirido las nuevas dimensiones indicadas.
Recuerda hacer una Vista previa siempre antes de guardar para comprobar que todo queda perfecto, pues el ancho disponible en el editor no tiene por qué coincidir con el ancho del post en tu blog. ¡Quizás precises reajustar el tamaño de la imagen de nuevo!
Si necesitas manuales, en la página de Recursos encontrarás varios.





No hay comentarios:
Publicar un comentario